开发环境:JDeveloper 11.1.2.1.0。
完成《Build a Simple JSF Application》。
以下对常用操作界面中的选项作一下说明:
1. 创建 Application
因为是创建标准的JSF应用,所以选择Java EE Web Application。
注意,这一点跟教程有出入,因为教程是针对JDeveloper 11.1.1的。
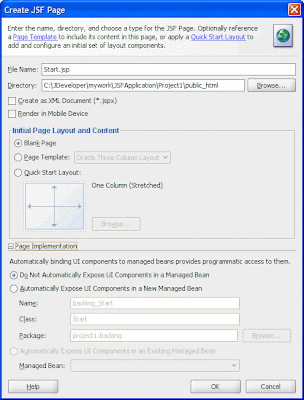
2. 创建 JSF1.0 页面
注意,这里我为了跟教程一致,没有选择JSF2.0页面,而是选择了JSP页面。
因为是创建标准的JSF1.0页面,所以右上角的组件面板要选择JSF。

选项说明:
(1)Create as XML Docuemnt(*.jspx)
选中这个选项,源码是一个XML文件:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document id="d1">
<af:form id="f1"></af:form>
</af:document>
</f:view>
</jsp:root>
不选中这个选项,源码是符合JSP规范的jsp文件:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://xmlns.oracle.com/adf/faces/rich" prefix="af"%>
<f:view>
<af:document id="d1">
<af:form id="f1"></af:form>
</af:document>
</f:view>
注意,两种方式中都包括了 html和core 库。
The JavaServer Faces HTML tag library, which contains tags representing common HTML user interface components.
The JavaServer Faces core tag library, which contains tags that perform core actions such as event handling and data conversion.
组件面板中还有HTML、CSS和JSP组件的Tags,建议不要在一个页面中混用JSP和JSF组件。
(2)Automatically Expose UI components in a New Managed Bean
是否自动把UI组件binding到一个新的Managed Bean。
如果选择是,以后向界面中拖放一个组件,都会在相应的Managed Bean中增加一定的代码,并且在JSF的代码中,会将该组件binding到该Managed Bean中的对应对象。
如果选择否,就不会产生一个新的Managed Bean。
以后可以手工把UI组件binding到指定的Managed Bean。
方法是选择该UI组件,然后在属性窗口里选择binding。
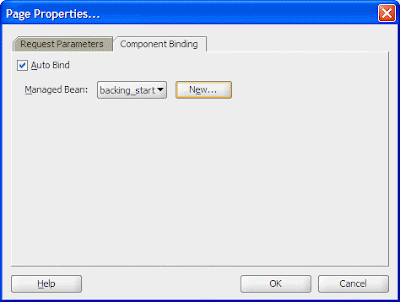
或者为整个页面手工指定Managed Bean:Design--> Page Properties --> Auto Bind。

注:这是个很重要的小技巧,请记住。
(3)双击按钮,可以为按钮增加action事件。
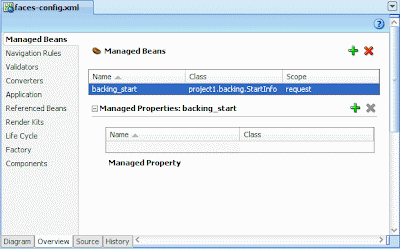
3. 编辑 faces-config.xml 文件

4. Standard JSF Component Tag Attributes
(1)Common:
Commonly used attributes, which varies from component to component.
Also includes the attributes id and binding.
The id is the unique identifier of a component, which must be a valid XML name; you cannot use leading numeric values or spaces in the id name.
The binding is the EL expression that binds a component instance to a property in a bean.
(2)Appearance:
Basic attributes that control the visible parts, including title and accessKey.
Style: HTML style and presentation attributes such as background, border, cellpadding, cellspacing, font, margin, style, outline. Most of the attributes that the HTML 4.01 specification declares for corresponding HTML elements are supported.
(3)Behavior:
Basic attributes that control the component's behavior, including HTML pass-through attributes such as disabled and readOnly.
Also includes an Internationalization section for HTML language translation attributes such as lang and dir.
(4)JavaScript:
HTML event attributes (for associating client-side scripts with events) such as onclick, onkeypress, and onmouseover.
Project 下载: JSFApplication.7z





没有评论:
发表评论