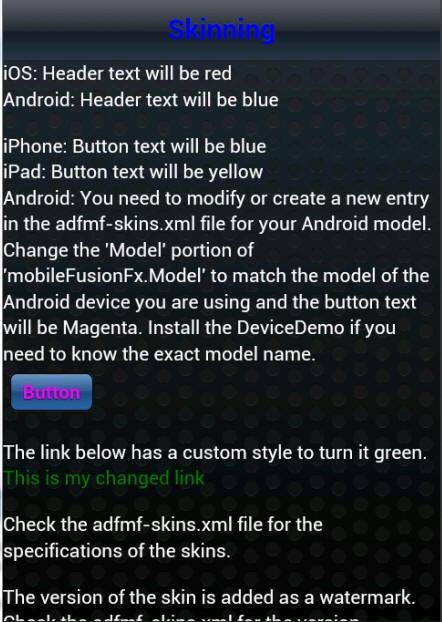
Skinning演示了如何使用Skin显示不同风格的界面。
知识点:
1. 在adfmf-skins.xml中定义了所有的皮肤
<?xml version="1.0" encoding="UTF-8" ?>
<adfmf-skins xmlns="http://xmlns.oracle.com/adf/mf/skin">
<skin>
<id>mobileFusionFx.iOS</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx</extends>
<style-sheet-name>css/myiOS.css</style-sheet-name>
</skin>
<skin>
<id>mobileFusionFx-v1.iOS</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.iOS</extends>
<style-sheet-name>css/v1.css</style-sheet-name>
<version>
<name>v1</name>
</version>
</skin>
<skin>
<id>mobileFusionFx-v2.iOS</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.iOS</extends>
<style-sheet-name>css/v2.css</style-sheet-name>
<version>
<name>v2</name>
<default>true</default>
</version>
</skin>
<skin>
<id>mobileFusionFx.iPhone</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.iOS</extends>
<style-sheet-name>css/myiPhone.css</style-sheet-name>
</skin>
<skin>
<id>mobileFusionFx-v1.iPhone</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx-v1.iOS</extends>
<style-sheet-name>css/myiPhone.css</style-sheet-name>
<version>
<name>v1</name>
</version>
</skin>
<skin>
<id>mobileFusionFx-v2.iPhone</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx-v2.iOS</extends>
<style-sheet-name>css/myiPhone.css</style-sheet-name>
<version>
<name>v2</name>
<default>true</default>
</version>
</skin>
<skin>
<id>mobileFusionFx.iPad</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.iOS</extends>
<style-sheet-name>css/myiPad.css</style-sheet-name>
</skin>
<skin>
<id>mobileFusionFx-v1.iPad</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx-v1.iOS</extends>
<style-sheet-name>css/myiPad.css</style-sheet-name>
<version>
<name>v1</name>
</version>
</skin>
<skin>
<id>mobileFusionFx-v2.iPad</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx-v2.iOS</extends>
<style-sheet-name>css/myiPad.css</style-sheet-name>
<version>
<name>v2</name>
<default>true</default>
</version>
</skin>
<skin>
<id>mobileFusionFx.Android</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx</extends>
<style-sheet-name>css/myAndroid.css</style-sheet-name>
</skin>
<skin>
<id>mobileFusionFx-v1.Android</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/v1.css</style-sheet-name>
<version>
<name>v1</name>
</version>
</skin>
<skin>
<id>mobileFusionFx-v2.Android</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/v2.css</style-sheet-name>
<version>
<name>v2</name>
<default>true</default>
</version>
</skin>
<!-- This is the generic entry for Android models, it is just a placeholder-->
<skin>
<id>mobileFusionFx.Model</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/myAndroidModel.css</style-sheet-name>
</skin>
<skin>
<id>mobileFusionFx-v1.Model</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/myAndroidModel.css</style-sheet-name>
<version>
<name>v1</name>
</version>
</skin>
<skin>
<id>mobileFusionFx-v2.Model</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/myAndroidModel.css</style-sheet-name>
<version>
<name>v2</name>
<default>true</default>
</version>
</skin>
<!-- This is the skin addition to add new styles instead of extending-->
<skin-addition>
<skin-id>mobileFusionFx</skin-id>
<style-sheet-name>css/myaddedcss.css</style-sheet-name>
</skin-addition>
</adfmf-skins>
ADF Mobile的皮肤是可以继承的,继承的顺序如下:
(1)首先是设备一级的皮肤定义,比如:mobileFusionfx.iPhone or mobileFusionFx.iPad
(2)其次是平台一级的皮肤定义,比如:mobileFusionFx.iOS or mobileFusion.Android
(3)最后是基本的皮肤定义,比如:mobileFusionFx
2. 在adfmf-config.xml中定义了要使用的皮肤
<?xml version="1.0" encoding="UTF-8" ?>
<adfmf-config xmlns="http://xmlns.oracle.com/adf/mf/config">
<skin-family>mobileFusionFx</skin-family>
<skin-version>v2</skin-version>
</adfmf-config>
<skin>
<id>mobileFusionFx-v1.sdk</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/myAndroidModel.css</style-sheet-name>
<version>
<name>v1</name>
</version>
</skin>
<skin>
<id>mobileFusionFx-v2.sdk</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/myAndroidModel.css</style-sheet-name>
<version>
<name>v2</name>
<default>true</default>
</version>
</skin>
5. 重新部署,发现按钮上的文字颜色变为洋红色。
<id>mobileFusionFx-v1.sdk</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/myAndroidModel.css</style-sheet-name>
<version>
<name>v1</name>
</version>
</skin>
<skin>
<id>mobileFusionFx-v2.sdk</id>
<family>mobileFusionFx</family>
<extends>mobileFusionFx.Android</extends>
<style-sheet-name>css/myAndroidModel.css</style-sheet-name>
<version>
<name>v2</name>
<default>true</default>
</version>
</skin>
5. 重新部署,发现按钮上的文字颜色变为洋红色。







没有评论:
发表评论