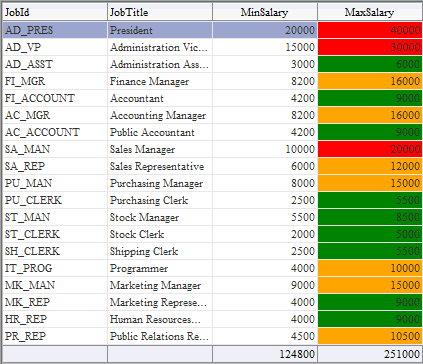
当Table中有些列需要求和时,我们希望在Table的最下面显示求和项,如下图:

重点步骤说明:
1. 为要求和的列增加footer facet
右键点击列,然后选择Facet-Column->footer

2. 在footer facet中间增加OutputText
其中的OutputText的Value是绑定到一个Managed Bean的属性上的。
最终完成的列字段代码如下:
<af:column sortProperty="#{bindings.JobsView1.hints.MinSalary.name}" sortable="false"
headerText="#{bindings.JobsView1.hints.MinSalary.label}" id="c3" align="right">
<af:outputText value="#{row.MinSalary}" id="ot3">
<af:convertNumber groupingUsed="false" pattern="#{bindings.JobsView1.hints.MinSalary.format}"/>
</af:outputText>
<f:facet name="footer">
<af:panelGroupLayout id="pgl1" layout="horizontal" halign="right">
<af:outputText value="#{myBackingBean.minSalarySum}" id="ot5"/>
</af:panelGroupLayout>
</f:facet>
</af:column>
3. 完整的Managed Bean代码如下:
package view;
import oracle.adf.view.rich.component.rich.data.RichTable;
import oracle.jbo.Row;
import oracle.jbo.uicli.binding.JUCtrlHierNodeBinding;
public class MyBackingBean {
private RichTable jobTable;
private Integer minSalarySum;
private Integer maxSalarySum;
public MyBackingBean() {
}
public void setJobTable(RichTable jobTable) {
this.jobTable = jobTable;
}
public RichTable getJobTable() {
return jobTable;
}
public void setMinSalarySum(Integer minSalarySum) {
this.minSalarySum = minSalarySum;
}
public Integer getMinSalarySum() {
return calculateColumnSum("MinSalary");
}
public void setMaxSalarySum(Integer maxSalarySum) {
this.maxSalarySum = maxSalarySum;
}
public Integer getMaxSalarySum() {
return calculateColumnSum("MaxSalary");
}
public Integer calculateColumnSum(String columnName) {
Integer result = 0;
RichTable rt = this.getJobTable();
for (int i = 0; i < rt.getRowCount(); i++) {
JUCtrlHierNodeBinding rowData = (JUCtrlHierNodeBinding)rt.getRowData(i);
Row row = rowData.getRow();
result += (Integer)(row.getAttribute(columnName));
}
return result;
}
}
其中方法calculateColumnSum循环累加Table中求和列字段。
4. 根据数值大小设置Cell的背景色
在MaxSalary Column上增加inlineStyle属性如下:
inlineStyle="#{row.MaxSalary >= 20000 ? 'background-color:red;' : (row.MaxSalary >= 10000 ? 'background-color:orange;' : 'background-color:green;')}"。
运行效果如下:

5. 让列头内容显示在中间,而数据靠右排列
在MinSalary Column上增加align和inlineStyle属性如下:align="center" inlineStyle="text-align:right;"
在MaxSalary Column上增加align和inlineStyle属性如下:align="center" inlineStyle="text-align:right;#{row.MaxSalary >= 20000 ? 'background-color:red;' : (row.MaxSalary >= 10000 ? 'background-color:orange;' : 'background-color:green;')}"
显示效果如下:

Project 下载:ADF_Table_UI(2).7z
参考文献:
1. http://www.baigzeeshan.com/2011/11/how-to-right-align-column-data-in.html
2. http://tanveeroracle.blogspot.kr/2011/12/table-column-sum-table-footer.html
3. http://branislavnemec.com/wp/aftable-how-to-show-totals-of-columns/
4. http://liveinadf.wordpress.com/2011/10/10/attribute-value-from-choice-list/
5. https://forums.oracle.com/forums/thread.jspa?messageID=10001717
6. http://jdevadf.oracle.com/adf-richclient-demo/faces/components/table/tableColumnFooter.jspx





1 条评论:
这个方法很好,谢谢分享。
测试的时候发现文章中有一点小地方没讲清楚, pass到backing Bean里的那个String不应该是column name而是用到的VO的attribute name。
发表评论