因为数据可视化组件主要用来展示,因此这里我手工创建只读VO来建立模型。
1.创建Departments View Object

选择基于SQL Query方式的创建VO:

SQL语句内容如下:统计每个部门工资的平均数和总和数。
SELECT
DEPARTMENTS.DEPARTMENT_ID DEPARTMENT_ID,
DEPARTMENTS.DEPARTMENT_NAME DEPARTMENT_NAME,
AVG(EMPLOYEES.SALARY) average,
SUM(EMPLOYEES.SALARY) summary
FROM
DEPARTMENTS,
EMPLOYEES
WHERE
DEPARTMENTS.DEPARTMENT_ID = EMPLOYEES.DEPARTMENT_ID
GROUP BY DEPARTMENTS.DEPARTMENT_ID,DEPARTMENTS.DEPARTMENT_NAME
设置DepartmentId 为Key Attribute:

2.创建Employees View Object
基本步骤跟创建Departments View Object差不多。
其中SQL语句内容如下:
SELECT
EMPLOYEES.EMPLOYEE_ID EMPLOYEE_ID,
EMPLOYEES.FIRST_NAME FIRST_NAME,
EMPLOYEES.LAST_NAME LAST_NAME,
EMPLOYEES.EMAIL EMAIL,
EMPLOYEES.PHONE_NUMBER PHONE_NUMBER,
EMPLOYEES.HIRE_DATE HIRE_DATE,
EMPLOYEES.JOB_ID JOB_ID,
EMPLOYEES.SALARY SALARY,
EMPLOYEES.COMMISSION_PCT COMMISSION_PCT,
EMPLOYEES.MANAGER_ID MANAGER_ID,
EMPLOYEES.DEPARTMENT_ID DEPARTMENT_ID,
JOBS.JOB_TITLE JOB_TITLE
FROM
EMPLOYEES,
JOBS
WHERE EMPLOYEES.JOB_ID = JOBS.JOB_ID
设置EmployeeId 为Key Attribute:

选择加入Application Module:

3.创建ViewLink:建立Departments和Employees之间的关联关系


4.创建JSF页面
4.1 拖放DataControl:DepartmentVO1生成Graph之Pie

设置模型值,注意勾上"Set current row for master-detail"。

4.2 拖放DataControl:DepartmentVO1下的EmployeeVO2生成Graph之Bar
横轴是Salary,纵轴是LastName,显示效果如下:


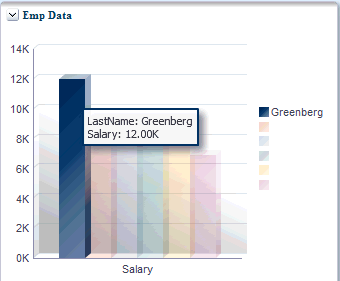
横轴是LastName,纵轴是Salary,显示效果如下:


4.3 为了让展示效果更好,分别设置Pie和Bar的属性
(1)ThreeDEffect=true,3D效果。
(2)AnimationOnDisplay=auto,动画效果
(3)SeriesRolloverBehavior=RB_HIGHLIGHT,鼠标Rollover效果。
4.4 为了让点击部门Pie图时,员工Bar图跟着变,需要在员工Bar图上设置PPR,将其指向部门Pie图
5. 运行页面

6. Pie Graph 数字显示格式
(1)默认显示的数字是以K结尾的,比如70000显示为70K,如下图。

(2)如果你希望千分位显示数字,比如70000显示为70,000。可以按照如下方式修改:
修改Slice Label的属性Scaling=none;AutoPrecision=off。

(3)运行效果如下:

(4)如果需要定义成其它数据显示格式,可以进一步选择Config Slice Label,在其中增加Number Format

7. Bar Graph 数字显示格式
(1)默认显示的数字和总左边是以K结尾的,比如70000显示为70K,如下图。

(2)增加Y1 Ticket Label

(3)修改Y1 Ticket Label属性Scaling=none;AutoPrecision=off。

(4)运行效果





没有评论:
发表评论