接上一个Project,在测试Delete功能时,发现了两个小问题。
(1)点击Delete时应该有提示,当用户确认后再删除
(2)点击Delete后,不需要再点击Commit按钮提交。
好,我们现在就把Delete功能按照上面的要求修改一下。
重要步骤说明:
1. 拖放Popup组件到Delete按钮后面,拖放Dialog组件到Popup组件中,拖放OutputText组件到Dialog组件中
弹出的窗口是使用Popup组件来实现的,弹出窗口的内容是用Dialog组件来实现的,提示信息是用OutputText来实现的。
把popup的id="popupDelete",供后面引用。
2. 拖放Show Popup Behavior Operation到Delete按钮上
Show Popup Behavior是用来触发Popup组件的,设置其属性如下图:

3. 使用dialogListener来监听用户选择了“确定”or“取消”
找到Dialog组件,设置其dialogListener属性,选择新Managed Bean和方法deleteDialogListener。


其中deleteDialogListener方法,代码如下:
public void deleteDialogListener(DialogEvent dialogEvent) {
if (dialogEvent.getOutcome().equals(DialogEvent.Outcome.ok)){
doDelete();
}
}
至于doDelete方法,我们在下一步定义。
4. 使用Java代码调用Delete按钮
(1)查看Delete按钮的页面源码,内容如下:
<af:commandButton actionListener="#{bindings.Delete.execute}" text="Delete" disabled="#{!bindings.Delete.enabled}" id="cb7">
<af:showPopupBehavior popupId="popupDelete" triggerType="action" align="endAfter"/>
</af:commandButton>
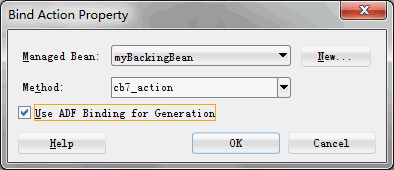
(2)双击Delete按钮,选择如下:

确定后,会生成代码如下:
public BindingContainer getBindings() {
return BindingContext.getCurrent().getCurrentBindingsEntry();
}
public String cb7_action() {
BindingContainer bindings = getBindings();
OperationBinding operationBinding = bindings.getOperationBinding("Delete");
Object result = operationBinding.execute();
if (!operationBinding.getErrors().isEmpty()) {
return null;
}
return null;
}
Delete按钮页面代码变为:
<af:commandButton text="Delete" action="#{myBackingBean.cb7_action}" disabled="#{!bindings.Delete.enabled}" id="cb7">
<af:showPopupBehavior popupId="popupDelete" triggerType="action" align="endAfter"/>
</af:commandButton>
(3)把cb7_action方法的代码复制到doDelete方法中,并做一定的修改,最终doDelete方法内容如下:
private void doDelete() {
BindingContainer bindings = getBindings();
OperationBinding operationBinding = bindings.getOperationBinding("Delete");
Object result = operationBinding.execute();
if (operationBinding.getErrors().isEmpty()) {
operationBinding = bindings.getOperationBinding("Commit");
operationBinding.execute();
}
}
(4)删除cb7_action方法,同时删除页面中Delete按钮的action属性,因为真正的Delete操作已经dialogListener完成了。
最终的Delete页面代码如下:
<af:commandButton text="Delete" disabled="#{!bindings.Delete.enabled}" id="cb7">
<af:showPopupBehavior popupId="popupDelete" triggerType="action" align="endAfter"/>
</af:commandButton>
<af:popup childCreation="deferred" autoCancel="disabled" id="popupDelete">
<af:dialog id="d2" title="Confirm Delete"
dialogListener="#{myBackingBean.deleteDialogListener}">
<f:facet name="buttonBar"/>
<af:outputText value="The record will be deleted, are you sure?" id="ot1"/>
</af:dialog>
</af:popup>
5. 运行
点击Delete按钮,会提示是否删除记录,确定后,记录将被删除,无需再点击Commit提交。

Project 下载: Form_CRUD(2).7z





没有评论:
发表评论